
GIZ: Turning a travelling museum into a digital experience & teaching resource
The TLDR
The Challenge
GIZ needed to transform their “It's About Time” travelling museum into an interactive digital experience, and teaching resource.
My Role
Design Consultant (me)
4-8 exhibition designers
2 exhibition design consultants
1 GDPR liaison
4 dev team reps and 1 product manager
The Process
Design sprints included:
Zoom & Miro workshops.
Personas, comp analysis, brainstorming
User flows, storyboards, and wireframes
Collaboratively designed mid-fidelity screens.
Usability data privacy and content ethics review
Technical documentation & developer collab
The Impact
Launched to 1000+ active students & teachers across Sri Lanka.
Stringent GDPR & accessibility compliance.
Secured EU funding for next fiscal year.
Problem & Context
A museum that travels all over the country, reaching even the remotest towns.
In August 2021, the Deutsche Gesellschaft für Internationale Zusammenarbeit (GIZ) approached me with a challenge: convert their “Mobile Museum” physical exhibition into an online experience.
The museum aimed to encourage students to question historical narratives through interactive exhibitions. However, the COVID-19 pandemic had forced a halt to the physical exhibition.
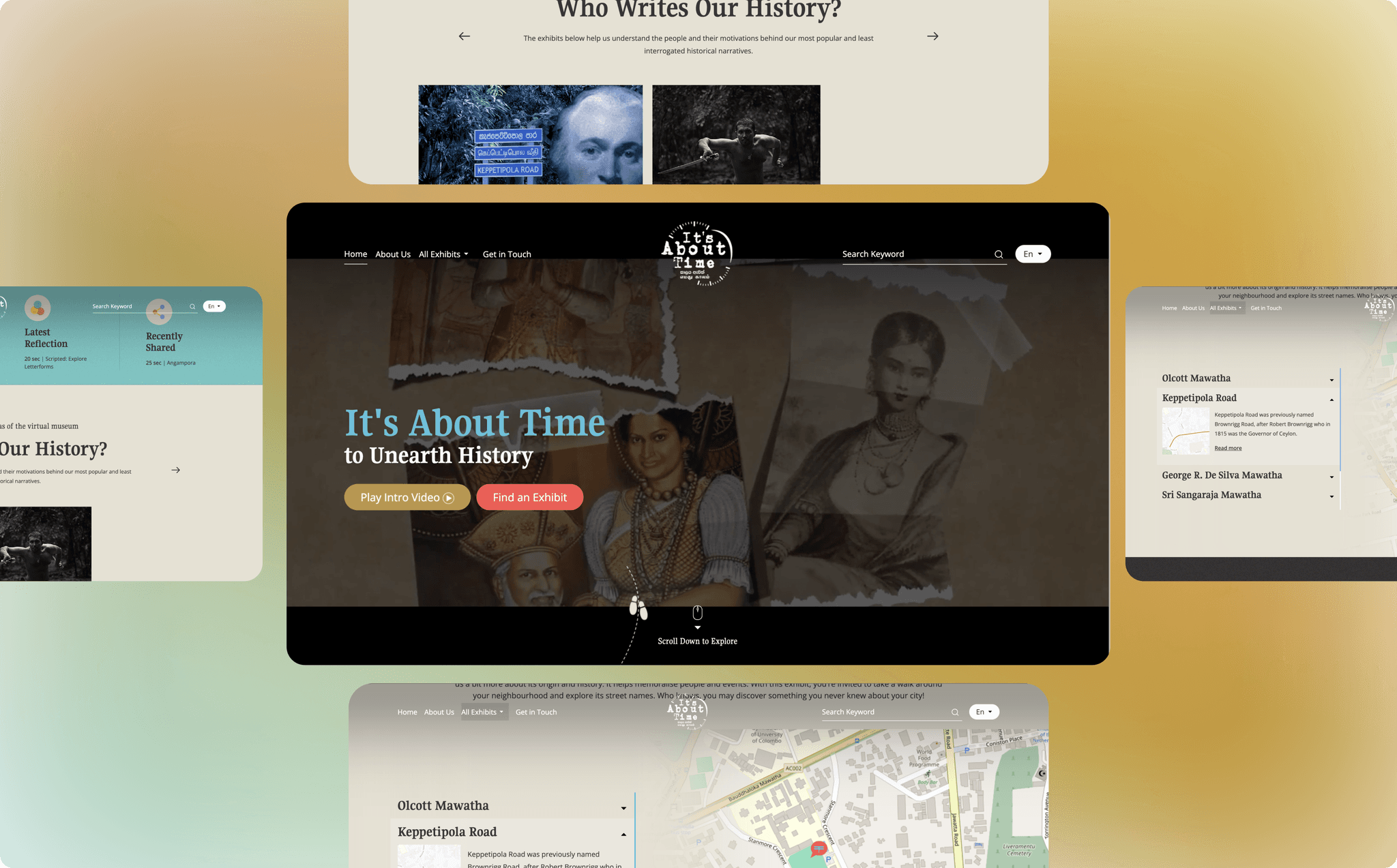
The Solution
A digital Museum with Interactive exhibits, & a wealth of teaching resources
A digital museum with unique exhibits designed to use multiple approaches to encourage education and engagement, such as:
Guided inquiry framework
Scenario based learning
Multimodal content
User generated content
Business Problem
Faithfully transforming a physical experience into a digital one proves difficult
The team had found out that the waterfall model was too slow and prone to miscommunication.
By sticking to the consistency heuristic, the redesign process was experiencing several problems:




Process
Using Collaborative design thinking workshops to design a faithful website experience that captures the original experience.
🔍 Hover over image to zoom in
Designing the Education experience
Toeing the line between A useful Teaching resource, & engaging playground for curious students
Important takeaways included:
Need strong teaching demos/guides to help teachers see how they'll use it in class
Build easy lesson templates and classroom tools they'll actually want to use.
Build in ways to track and showcase how students' stories are making a difference
Iterations 1 & 2
Collaborative Wireframe & User Journey Exploration
I charged each team member with:
Producing 2-4 user flows per exhibit.
Find website experiences inspired them.
Create crude low-fidelity screens.
Cross-evaluate each other's design directions.
…and then took their sketches and converted them into more complete wireframes.
Final Design: Features
Find common ground across the country through User Generated Content
The 'Unity Map' exhibit helps users discover across the country shared memories experiences, such as:
Old Family Recipes
Memories of playing 'street cricket'
Favourite childhood snacks
Final Design: Features
Teaching forgotten martial arts, and hidden stoies in Sri Lankan history through follow-along tutorials
“The Martial Arts of Angampora” exhibit makes an ancient martial art accessible and engaging through:
Video tutorials
Follow-along, 'combat conditioning' exercises
Ayurvedic recipes
Further resources (books, classes, etc.)
Final Design: Features
Teaching students critical thinking on fake news, and civic responsibility via scenario-based training
The 'Active Citizens' exhibit uses Scenario-based training (SBT) to teach immersive, situation-specific skills around:
Building 'antibodies' against fake news
Why your vote matters
Recognizing and calling out sexual harassment
What I Learned
Balancing Business Value, Feasibility, and Team Dynamics
This was a rich and complex UX consulting project that gave me insights into the challenges transforming physical exhibitions into digital experiences. Here's what stood out to me:
🔄 Engagement vs Education
There's a tension between creating an engaging website experience vs. a pedagogically sound one — they are often oppositional.
💡 Product Market Fit
I was struck by how carefully complex content needs to be adapted for digital formats — it's not as straightforward as I initially thought.
🎯 making the work visible
Making the work visible through Design Sprints made the team more informed and trusting of design decisions.
🤝 Structured communication
Clear communication between stakeholders needs structure and a sense/record of progress.









